Blogunuza Meta Tag Ekleyin
Gönderen DjFromAntalya | 0 yorum | 2 Şubat 2010 Salızaman: 07:32 |
Bu özet kullanılabilir değil. Yayını görüntülemek için lütfen burayı tıklayın.
Blogger'da Favicon Değiştirme
Gönderen DjFromAntalya | 0 yorum |zaman: 06:55 |
 Tarayıcılarda web site url lerinin solundaki simgeye Favicon diyoruz.Blogger dan size otomatik olarak verilen bu turuncu Favicon u değiştirip farklı olmak istiyorsanız önce kendinize bi favicon seçerek başlayalım.
Tarayıcılarda web site url lerinin solundaki simgeye Favicon diyoruz.Blogger dan size otomatik olarak verilen bu turuncu Favicon u değiştirip farklı olmak istiyorsanız önce kendinize bi favicon seçerek başlayalım.Jpg,Gif,Png... formatında herhangi bir resmi 16x16 boyutlarına değiştirelim(değiştirmesenizde olur ama sorun çıkarmaması açısından değiştirmek isteyenler boyutlandırabilir).Başlamadan önce mantığını anlatayım.Seçtiğiniz resmi bilgisayarınızdan sitenize ekleyebilmek için normalde server ınız olması gerekir,Blogger size server vermediği içinyani domainimiz olmadığından bunu internette ücretsiz olarak yapan sitelerden faydalanarak yapacağız.Bi favicon için oraya buraya üye olmak istemeyenler olabilir fakat bu işlemleri ilerde başka işlemler için de kullancağımız için bu tarz dosyaları direk link olarak gösterebilen ve Jpg,Gif,Png... türden dosyaların upload edilmesine izin veren bir siteye herzaman ihtiyaç duyacağımızı belirtmek isterim.Üyelik gerektirmeden kolayca ekleme yapacağınız ve benim de tavsiye ettiğim Tinypic sitesini kullanmakta fayda var.Kullanıcağımız resmi bu siteye upload edip linkimizi aldıktan sonra blogumuzda Yerleşim>HTML'yi düzenle ye girerek ctrl+f yardımıyla
</head>
</head>Bulduğumuz kodun hemen üzerine aşağıdaki kodlarda resim url mizi de değiştirerek yapıştıralım
<link href="resmimizin url'si buraya" rel="shortcut icon">
Yani oluşturup ekliyceğimiz kodumuz aşağıdaki gibi olacaktır
<link href="http://i45.tinypic.com/2dlm3oz.jpg" rel="shortcut icon">
 Artık kendimize ait faviconumuzu oluşturduk.
Artık kendimize ait faviconumuzu oluşturduk.
Herkese Bol Şans :)
Blog Kayıtlarını Facebook'ta Paylaş
Gönderen DjFromAntalya | 0 yorum |zaman: 05:43 |
Daha önce Facebook ta Hayran sayfası oluşturmayı anlatmıştım.Bu yazıda kayıtlarınızı Facebook hesabınız üzerinden değil de blogunuzun Facebook sayfası ile paylaşmayı işlemiştik.Şimdi kullandığınız kendi Facebook hesabınız ile yazılarımızı nasıl paylaşırız ona değinelim.Bu ikisi arasındaki fark ilkinde sayfanızın hayranları kayıtları paylaşan olarak blogunuzun sayfasını görecek şimdi anlatacağımızla ise direk sizin gönderileriniz olarak ana sayfalarında göreceklerdir.3. bir paylaşma yolu ise Facebook ta grup oluşturarak kayıtlarınızı yayınlamaktır.Bloğuna Facebook Paylaş Tuşu Ekle de incelenmesi gereken yazılarımdan.
Facebook'ta blog kayıtlarınızı paylaşabilir,blogunuzun kayıtlarını otomatik olarak yayınlayabilirsiniz.Bu size;kayıtlarınızın zahmetsizce yayınlanıp arkadaşlarınız tarafından görülmesine ve onlarında arkadaşlarına tavsiye etmesinde faydalı olabilir.Her kayıt eklediğinizde Facebook'ta yayınlanacağından çok sık kayıt ekleyen blog kullanıcılarının dikkat etmesi gereken arkadaşlarının çok sık yayınlarla görüntü kirliliğine yol açmasından gönderilerinizi gizlemesine de yol açabilir...
Bu riski göze alıp faydalı olacağını düşünenler için uygulamaya geçelim.
Profilinize giriş yapın. Sayfanın en üstündeki Ayarlar bağlantısının üzerine mouse ile geldiğinizde açılan menüden Uygulama Ayarları sekmesini tıklayalım.
 Açılan yeni sayfada Notlar ı tıklayıp,
Açılan yeni sayfada Notlar ı tıklayıp, aşağıdaki resimdeki gibi yeni bir sayfa daha açalım ve Bir blog aktar bağlantısına tıklayalım
aşağıdaki resimdeki gibi yeni bir sayfa daha açalım ve Bir blog aktar bağlantısına tıklayalım Burada yapıcağımız işlem blogumuzdaki kayıtları Facebook sayfasına aktarmak için blogumuzun Feed adresini girmek olacaktır.Açılan sayfada feed adresimizi girip İçe Aktarımı Başlat a tıklıyoruz.
Burada yapıcağımız işlem blogumuzdaki kayıtları Facebook sayfasına aktarmak için blogumuzun Feed adresini girmek olacaktır.Açılan sayfada feed adresimizi girip İçe Aktarımı Başlat a tıklıyoruz. Artık blog kayıtlarımızı görebiliyoruz.Kayıtlarımızı gördüğümüz sayfanın altında Aktarımı Onayla butonuna tıklayarak işlemi bitiriyoruz.
Artık blog kayıtlarımızı görebiliyoruz.Kayıtlarımızı gördüğümüz sayfanın altında Aktarımı Onayla butonuna tıklayarak işlemi bitiriyoruz.Herkese Bol Şans :)
Facebook'ta Hayran Sayfası Oluşturma
Gönderen DjFromAntalya | 0 yorum |zaman: 04:15 |
Blogumuza Facebook'ta hayran sayfası oluşturmak ve blogumuza eklemek önemli bir izleyici kazanma yollarındandır.Blogunuzun Facebook sayfasına hayranı olanlar kayıtlarınızı Facebook'tan takip edebilecek ve ilgisini çeken kayıtlarınızda sitenize ziyarette bulunacaklardır.
Diğer paylaşma yollarından Facebook ta grup oluşturarak kayıtlarınızı yayınlamak, Blog Kayıtlarını Facebook'ta Paylaş ve Bloğuna Facebook Paylaş Tuşu Ekle de incelenmesi gereken yazılarımdan.


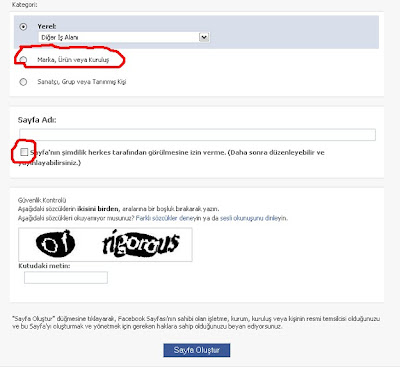
 http://www.facebook.com/pages/create.php adresine gidip Marka , Ürün veya Kuruluş seçeneğini tıklıyoruz.Blogumuzun adını yazdıktan sonra istersek herkes tarafından görülmesine izin veriyoruz ve Sayfa Oluştur'la devam ediyoruz.
http://www.facebook.com/pages/create.php adresine gidip Marka , Ürün veya Kuruluş seçeneğini tıklıyoruz.Blogumuzun adını yazdıktan sonra istersek herkes tarafından görülmesine izin veriyoruz ve Sayfa Oluştur'la devam ediyoruz. Bu adımdan sonra açılan sayfada size Facebook hesabınızla giriş yapma veya yeni bir hesap oluşturma seçeneği sunulacaktır.İster kendi hesabınızla giriş yaparak isterseniz yeni bir hesap oluşturarak devam ediyoruz.
Bu adımdan sonra açılan sayfada size Facebook hesabınızla giriş yapma veya yeni bir hesap oluşturma seçeneği sunulacaktır.İster kendi hesabınızla giriş yaparak isterseniz yeni bir hesap oluşturarak devam ediyoruz.
Blogumuzun hayran sayfasını oluşturduk.Artık düzenlemeler yapabiliriz.İlk olarak profil resmini değiştirelim.Oluşturduğumuz sayfayı yayınlamak ve kayıtlarımızı bu sayfaya aktarmak diğer düzenlemelerimiz.
Yayınlama:
Sayfanızın profil resminin hemen altında
seçeneklerinden Sayfayı düzenle diyelim.Açılan yeni sayfanın sağ üstünde sayfanızın henüz yayınlanmadığına dair bir uyarı göreceksiniz kutucuktan Bu Sayfayı Yayınla diyerek herkese açık hale getirelim.
Aktarma:
Öncelikle Notlar (1) ayarlarından düzenle diyelim.Yani hala Sayfayı düzenle seçeneğindeyiz..
Resim 4
 Notlarla ilgili düzenleme sayfamız açıldığında not olmadığı için boş olacaktır.Sağda bulunan Bir Blog aktar bağlantısına tıklıyoruz.
Notlarla ilgili düzenleme sayfamız açıldığında not olmadığı için boş olacaktır.Sağda bulunan Bir Blog aktar bağlantısına tıklıyoruz.Burada yapıcağımız işlem blogumuzdaki kayıtları Facebook sayfasına aktarmak için blogumuzun Feed adresini girmek olacaktır.Açılan sayfada feed adresimizi girip İçe Aktarımı Başlat a tıklıyoruz.
 Artık blog kayıtlarımızı görebiliyoruz.Kayıtlarımızı gördüğümüz sayfanın altında Aktarımı Onayla butonuna tıklayarak işlemi bitiriyoruz.
Artık blog kayıtlarımızı görebiliyoruz.Kayıtlarımızı gördüğümüz sayfanın altında Aktarımı Onayla butonuna tıklayarak işlemi bitiriyoruz.Bitti mi ? Sayılır...
Sayfamızı oluşturup kayıtlarımızı aktardık ve her yeni kayıt eklediğimizde sayfamızın ve hayranlarının ana sayfalarında görünmesini sağladık.Peki hayranları nasıl bulucaz ?İster Facebook hesabımızdan kendi reklamımızı yapar istersek blogumuza hayran kutusu ekleriz.
Resim 4 te Hayran Kutusu ile tanıt a tıklayalım.(Blogumuzun ana sayfasında profil resminin hemen altında Sayfayı Düzenle den girebiliriz)

Üstteki son resimde 2.Gerecin nereye ekleneceğini seçin: seçeneğinden Blogger a tıklıyoruz.Yeni bir sayfada Blogger Sayfa Öğesi Ekle açılacaktır.Widget oluştur deyip kodu alıyoruz ve Yerleşim>Sayfa Öğelerinden yeni bir HTML/JavaScript gadget ekleyerek kodu yapıştırıyoruz,Blogumuzun istediğimiz yerine koyarak ziyaretçilerimize hayran olma seçeneği sunmuş olduk.
Herkese Bol Şans :)
Facebook'ta Grup Oluşturmak
Gönderen DjFromAntalya | 0 yorum | 1 Şubat 2010 Pazartesizaman: 18:27 |
Daha önce Facebook ta Hayran sayfası oluşturmayı anlatmıştımDiğer paylaşma yollarından Blog Kayıtlarını Facebook'ta Paylaş ve Bloğuna Facebook Paylaş Tuşu Ekle de incelenmesi gereken yazılarımdan.
Facebook hesabınıza giriş yapın.Sonra soldaki menüden group sekmesine tiklayıp açılan sayfada +Create New Group 'un yanindaki kutucuğa Grup ismimizi yazın,daha sonra +Create New Group bağlantısına tiklayalım.
- network:turkey
- Group Type:herhangi biri
- Create Group'a tıklayarak grubumuzu oluşturalım.
Bloğuna Facebook Paylaş Tuşu Ekle
Gönderen DjFromAntalya | 0 yorum |zaman: 16:16 |
Facebook ta Hayran sayfası oluşturmayı anlatmıştım.Bu yazıda kayıtlarınızı Facebook hesabınız üzerinden değil de blogunuzun Facebook sayfası ile paylaşmayı işlemiştik.Bu ikisi arasındaki fark ilkinde sayfanızın hayranları kayıtları paylaşan olarak blogunuzun sayfasını görecek.Kayıtlarınızı paylaşmanın diğer yolu ise Facebook ta grup oluşturarak kayıtlarınızı yayınlamaktır.Blog Kayıtlarını Facebook ta Paylaş ta incelenmesi gereken yazılarımdan.
Bloğunuzun reklamını yapmanın ve izleyici sayısını artırmanın en etkin yollarından biri de bloğunuzu Facebook'la iliişkilendirmektir.Bunlardan en basiti Facebook paylaş tuşu eklemek...
Box Count Kodlar
Kodlar

<div style="float:right;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'>Paylas</a>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
YÖNTEM 1
Bloğunuzun reklamını yapmanın ve izleyici sayısını artırmanın en etkin yollarından biri de bloğunuzu Facebook'la iliişkilendirmektir.Bunlardan en basiti Facebook paylaş tuşu eklemek...
Box Count
 Kodlar
Kodlar <div style="float:right;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'>Paylas</a>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='box_count'>Paylas</a>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
Button Count
<div style="float:right;padding:4px;">
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='button_count'>Paylas</a>
<script type="text/javascript" src="http://static.ak.fbcdn.net/connect.php/js/FB.Share"/>
</div>
YÖNTEM 1
Yukarda verilen kodlardan seçtiğinizi Sayfa öğelerinde, Gadget ekle, HTML/JavaScript seçerek yapıştırın ve Gadget ınızı temanızın istediğiniz yerine yerleştirin.
YÖNTEM 2
Temanızda
<div class='post-header-line-1'/> kodunu aratın. Bulmuş olduğunuz bu koddan hemen sonra yukarıdaki kodlardan kullanmak istediğiniz tuşa ait kodu kopyalayarak yapıştırın.Blogumda bu kod yok diyorsanız
<data:post.body/> kodunu aratın ve üstüne gerekli kodları yapıştırın. Yukarda verilen kodlar eklediğiniz tuşun sağ üstte görünmesi içindir.Kodlarda kırmızı renkli right yerine left yazarsanız sol üst köşeye de yerleştirebilirsiniz.
Herkese Bol Şans :)
Hazır Temalar için Kişiselleştirme Uygulamaları
Gönderen DjFromAntalya | 0 yorum |zaman: 14:18 |
Blogger'ın kullanıclarına sunmuş olduğu hazır temaların çoğunluğu Resim 1 deki gibi belli başlı 4 parçadan oluşur.Kimi şablonlarda BAŞLIK alanında menü bulunurken kimilerinde yoktur;kimilerinde SÜTUNLAR solda kimilerinde ise hem sağda hemde solda bulunabilir.Temanızı beğenip seçtikten sonra bu 4 parça üzerinde oynamalar yapmanız mümkün.Bu değişikler BAŞLIK alanının arka plan resmini değiştirmekten tutun ,ALT TABAN ı parçalara ayırmaya kadar çeşitli olabilir.
Resim 1

Footer Alanını Parçalara Ayırmak
Şimdi Footer alanımızı 3 parçaya ayıralım
!!! Herhangi bir işleme başlamadan önce mutlaka temanızın yedeğini almanızı öneririm.
Resim 2
 Eğer yanlış birşeyler yaparda eski temanıza dönmek isterseniz Resim 2 de Browse butonuyla temanızı kaydettiğiniz yerden seçip Yükle butonuna tıklayarak hiçbir değişiklik yapmamış gibi eski temanıza dönebilirsiniz.
Eğer yanlış birşeyler yaparda eski temanıza dönmek isterseniz Resim 2 de Browse butonuyla temanızı kaydettiğiniz yerden seçip Yükle butonuna tıklayarak hiçbir değişiklik yapmamış gibi eski temanıza dönebilirsiniz.Gelelim tekrar Footer'ı 3 'e bölmeye :
1.Adım :
Yerleşim > HTML'yi Düzenle'ye tıklayıp, "Ctrl+F" yardımı ile alttaki kodu bulalım
Bulduğumuz kodu silip yerine aşağıdaki kodu yapıştıralım
[ NOT:Temanızda Footer alanı yoksa bu kodu bulamazsınız; öncelikle footer oluşturmak gerekecektir.Kodu bulamayanlar
Bu kodda bende yok diyorsanız
Önizleme yapalım ve sorun yoksa şablonu kaydet ile işlemi bitirelim

Yerleşim>Sayfa Öğeleri'nde Resim 3 teki gibi Footer'ı 3 e böldük.Bütün yazı boyunca sadece 2 kod eklenmesi için verilmiştir,diğerleri bulunacak kodlar unutmayalım.Eğer ilk eklenecek kodu incelerseniz %30,%30 ve %40 olmak üzere üç parçayı boyutlandırmış olduk.Bunlardan bir tanesini ilişkili kodlarıyla silip diğer oranları % 50 ve % 50 yaparsak 2 ye bölebileceğimizi de bilmekte fayda var.
Herkese Bol Şans :)
1.Adım :
Yerleşim > HTML'yi Düzenle'ye tıklayıp, "Ctrl+F" yardımı ile alttaki kodu bulalım
<b:section class='footer' id='footer'/>Bulduğumuz kodu silip yerine aşağıdaki kodu yapıştıralım
[ NOT:Temanızda Footer alanı yoksa bu kodu bulamazsınız; öncelikle footer oluşturmak gerekecektir.Kodu bulamayanlar
</div> <!-- end content-wrapper -->
kodunu aratıp ,bulduğu kodu silmeden altına aşağıdaki kodu yapıştırıp işleme devam edebilirler .Bu kodda bende yok diyorsanız
</body> kodunu aratıp hemen üstüne aşağıdaki kodu yapıştırabilirsiniz.]<div id='footer-column-container'>
<div id='footer2' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 40%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='footer4' style='width: 30%; float: right; margin:0; text-align: left;'>
<b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
</div>
Kodu ekledikten sonra önizleme yapıp temamızda sorun olup olmadığına bakabiliriz,eğer sorun yoksa ;
2.Adım :
"Ctrl+F" yardımı ile
]]></b:skin>kodunu bulalım ve hemen üstüne aşağıdaki ve son kodu yapıştıralım
#footer-column-container {clear:both;}.footer-column {padding: 10px;}Önizleme yapalım ve sorun yoksa şablonu kaydet ile işlemi bitirelim
Resim 3

Yerleşim>Sayfa Öğeleri'nde Resim 3 teki gibi Footer'ı 3 e böldük.Bütün yazı boyunca sadece 2 kod eklenmesi için verilmiştir,diğerleri bulunacak kodlar unutmayalım.Eğer ilk eklenecek kodu incelerseniz %30,%30 ve %40 olmak üzere üç parçayı boyutlandırmış olduk.Bunlardan bir tanesini ilişkili kodlarıyla silip diğer oranları % 50 ve % 50 yaparsak 2 ye bölebileceğimizi de bilmekte fayda var.
Herkese Bol Şans :)
Kaydol:
Kayıtlar (Atom)